|
《帝国网站管理系统V4.7》实例入门教程
|
| 面向用户: | 网站部署: | |
| ·适用于想使用EmpireCMS建站的用户; | ·网站共设4个栏目:PHP技术、ASP技术、JSP技术、.NET技术。 | |
| ·EmpireCMS零基础的用户; | ·首页:每个栏目下调用5条信息。 | |
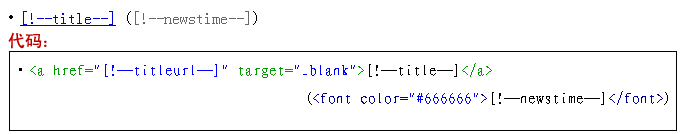
| ·会使用Dreamweaver设计简单表格式模板的用户。 | ·列表页:栏目列表页每行显示1条信息,每条信息显示样式:标题(发布时间)。 | |
| 工具: | ·内容页:每条信息的内容页面显示样式:标题,新闻正文。 | |
| ·Dreamweaver(制作网站模板时使用) | ·系统模型:使用内置的新闻系统模型。 |
| 网站实例效果图 |
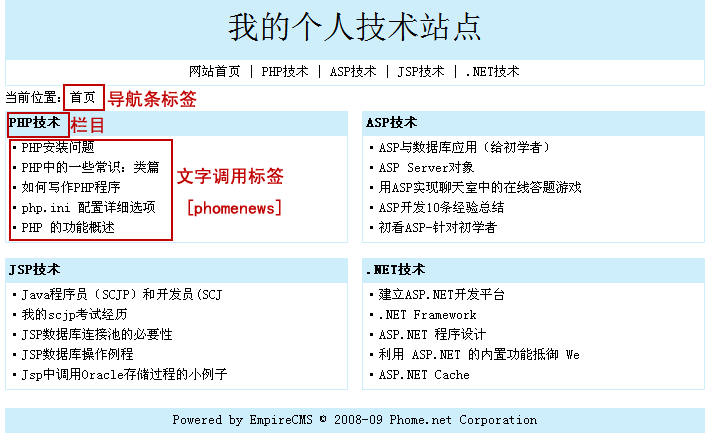
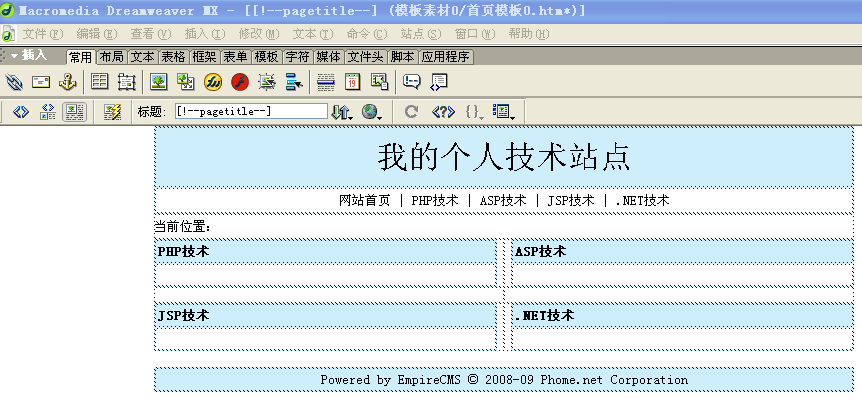
| 首页: |

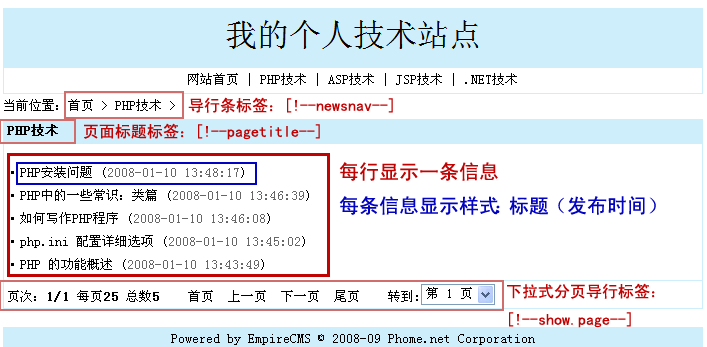
| 列表页: |

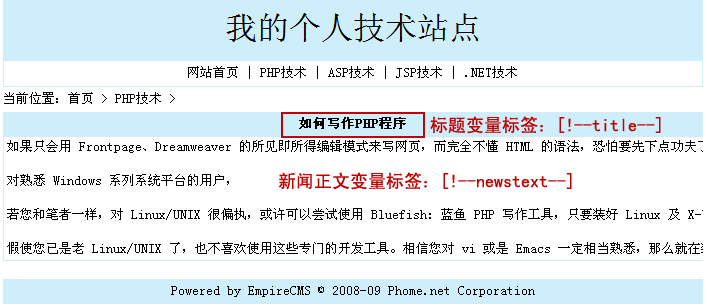
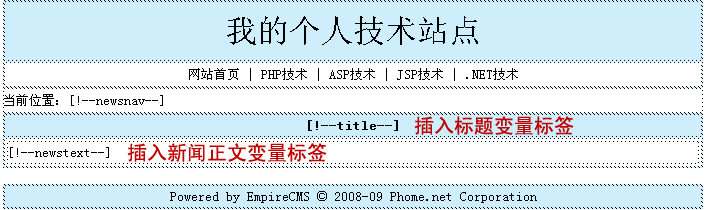
| 内容页: |


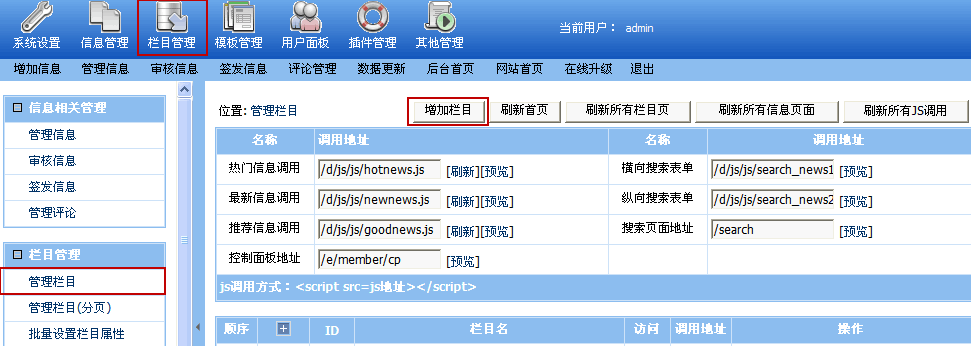
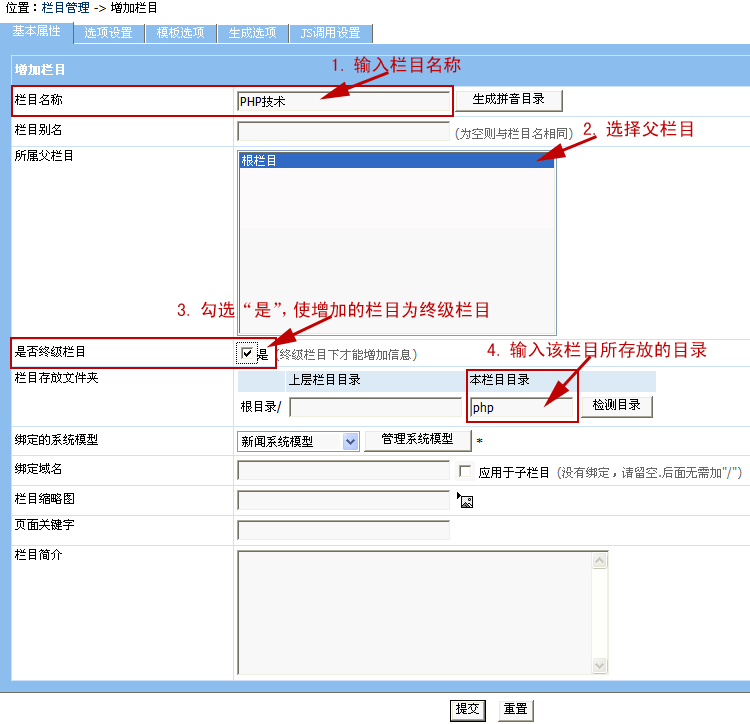
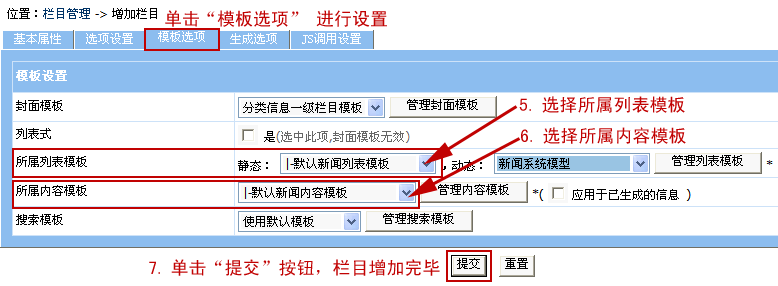
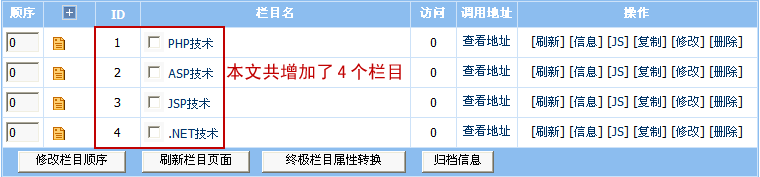
| 一、增加栏目 |



| 栏目名称 | 目录名 |
| PHP技术 | php |
| ASP技术 | asp |
| JSP技术 | jsp |
| .NET技术 | net |

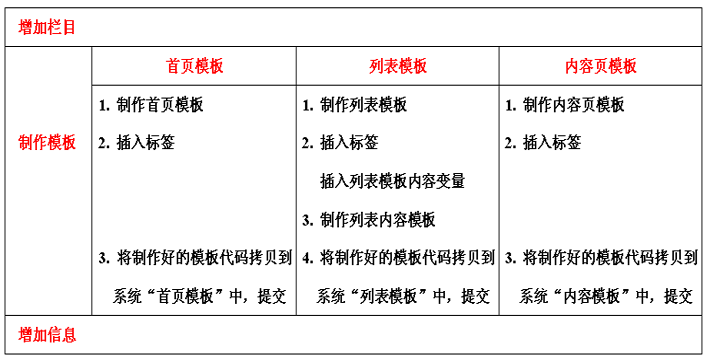
| 二、制作模板 |
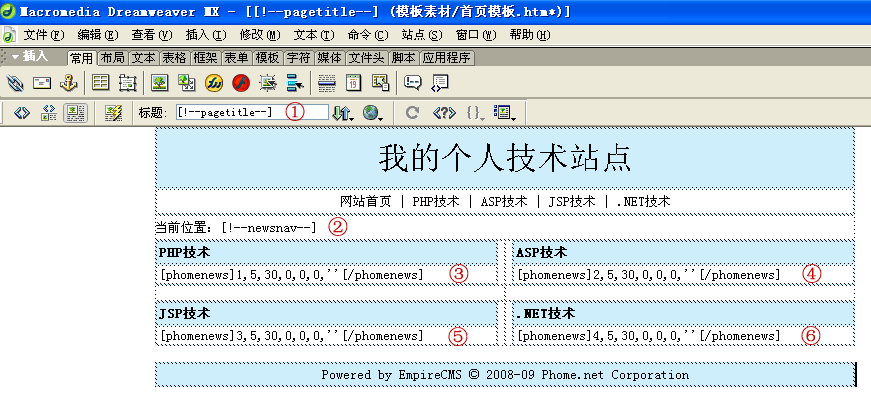
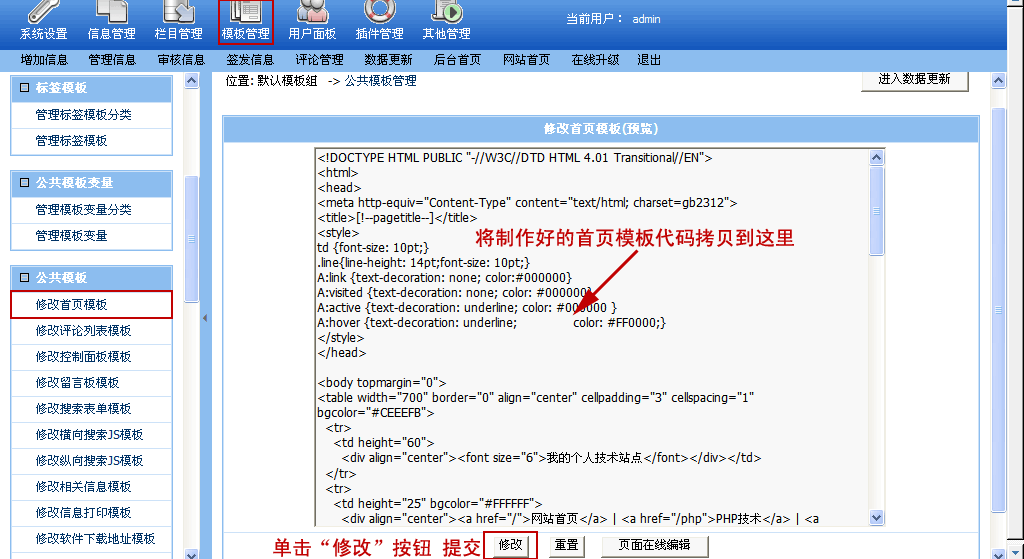
| (一). 首页模板 |

| 标签格式:[phomenews]栏目ID/专题ID,显示条数,标题截取数,是否显示时间,操作类型,是否显示栏目名,'时间格式化'[/phomenews] | ||||||||||||||||||
| 调用举例:[phomenews]1,5,30,0,0,0,''[/phomenews] 标签调用含义:调用栏目ID为1(即PHP技术栏目)下的最新5条信息,标题显示30个字节。参数说明: | ||||||||||||||||||
|
| 时间格式化 | 设为'' | 由于在各信息标题后设为不显示时间,故时间格式化这项无需设置,留空即可。 |


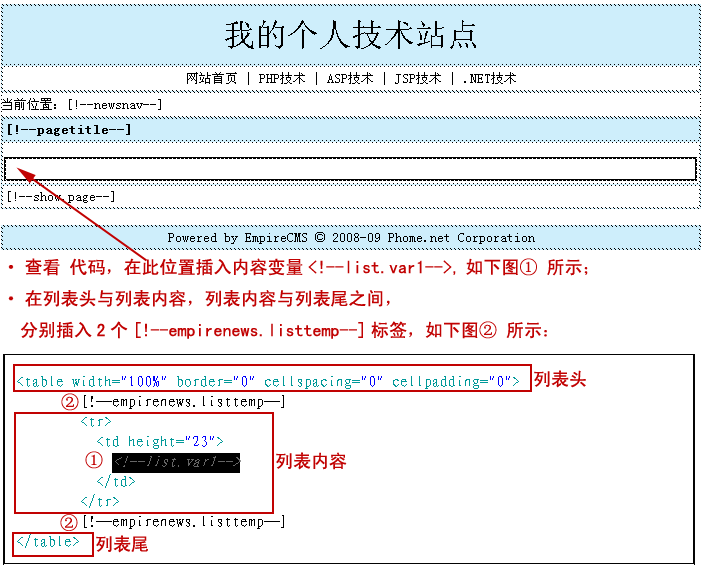
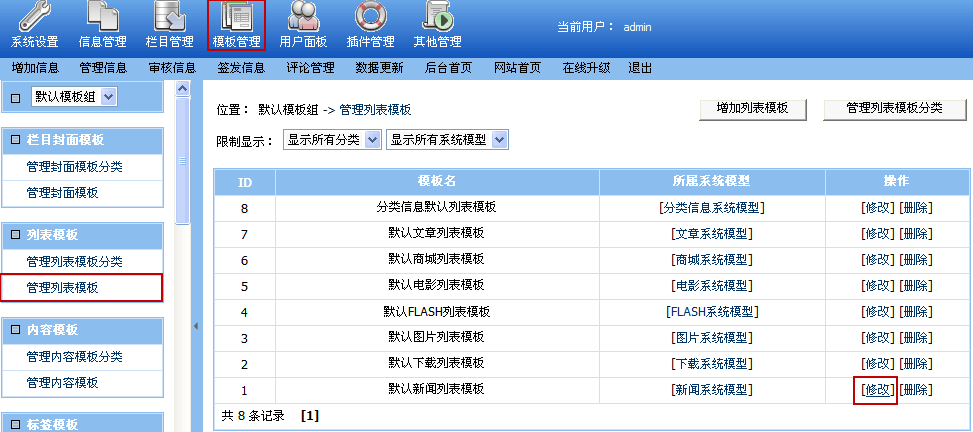
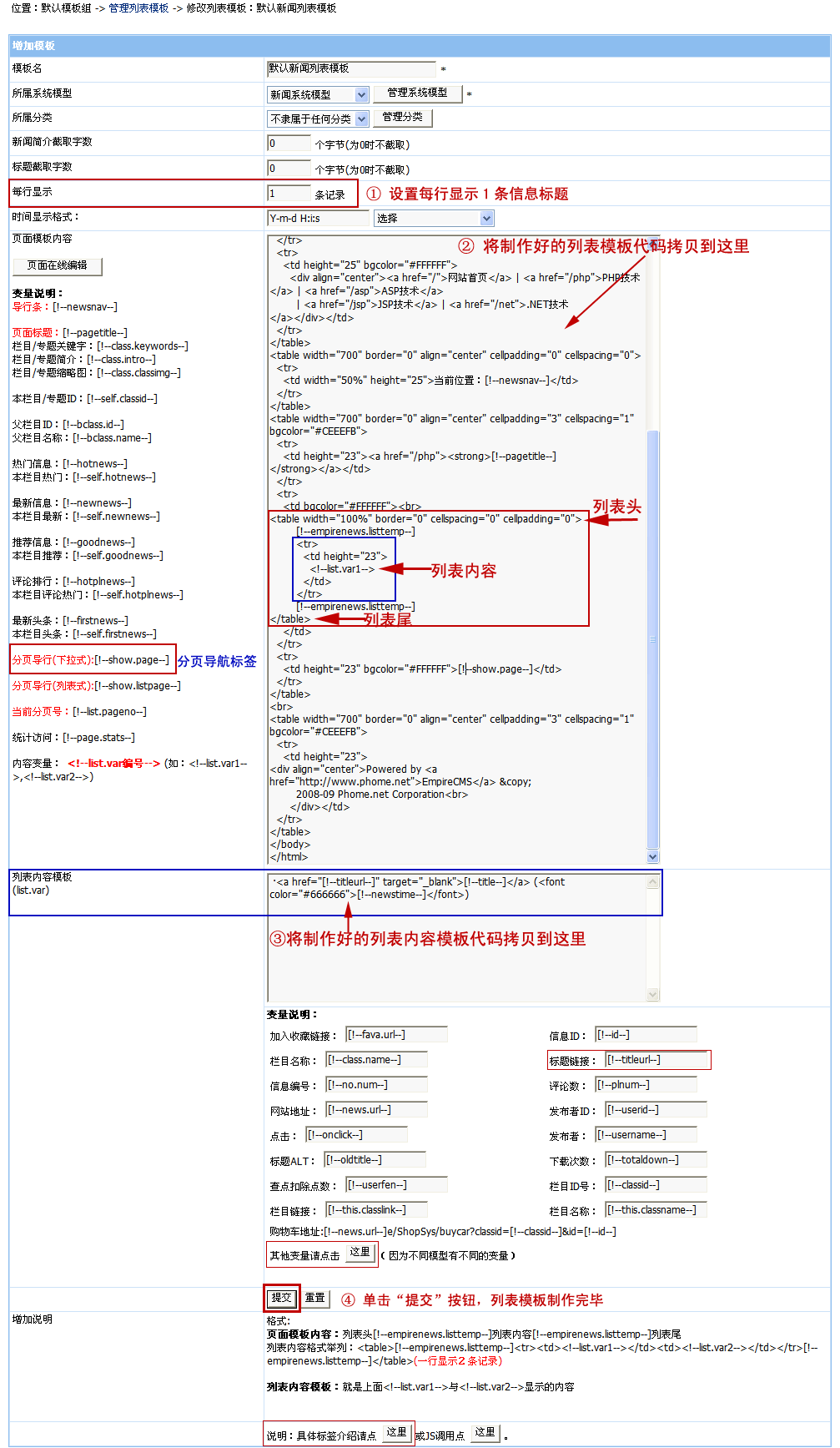
| (二). 列表模板 |




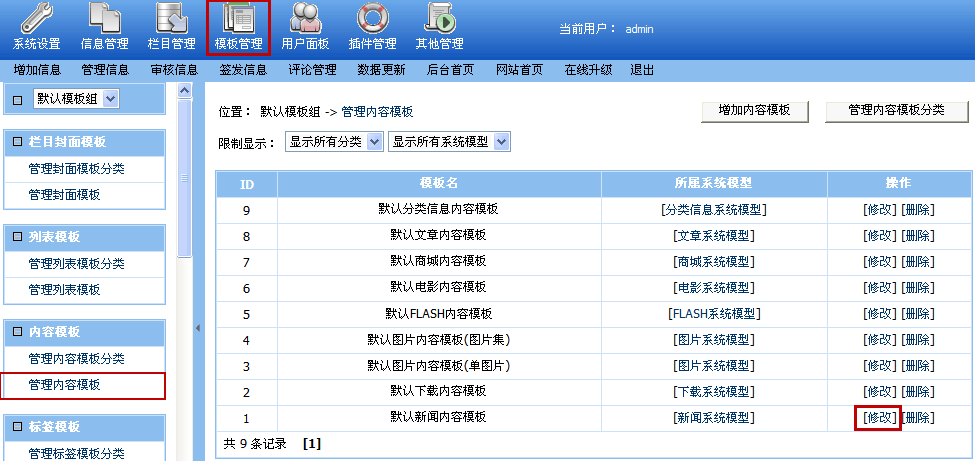
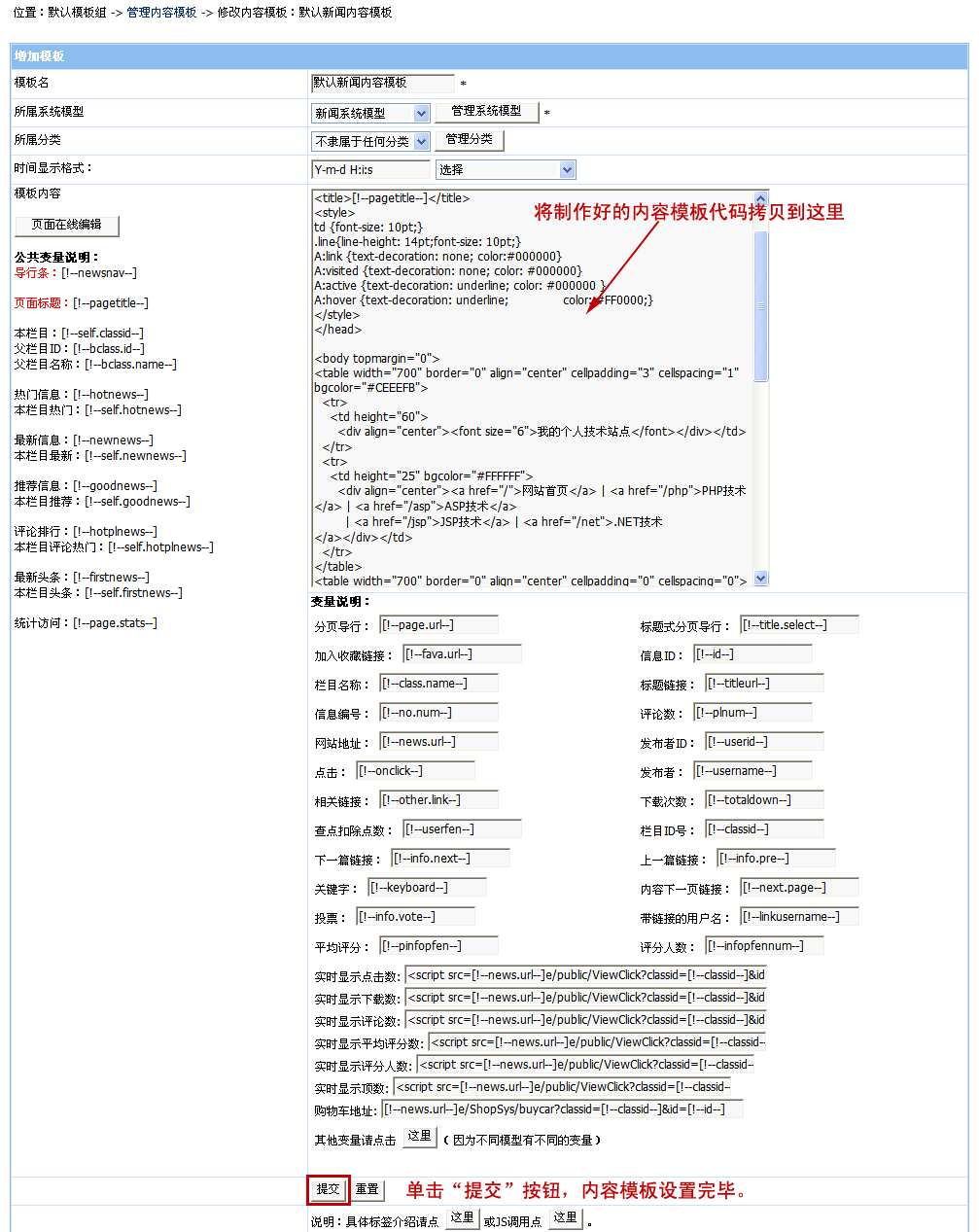
| (三). 内容模板 |



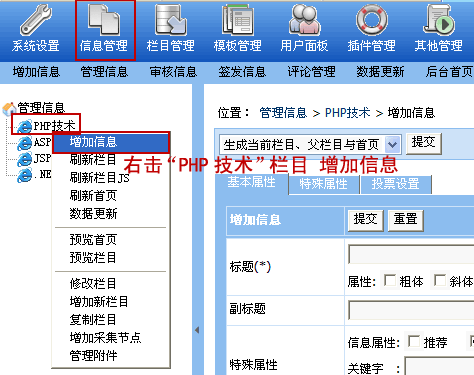
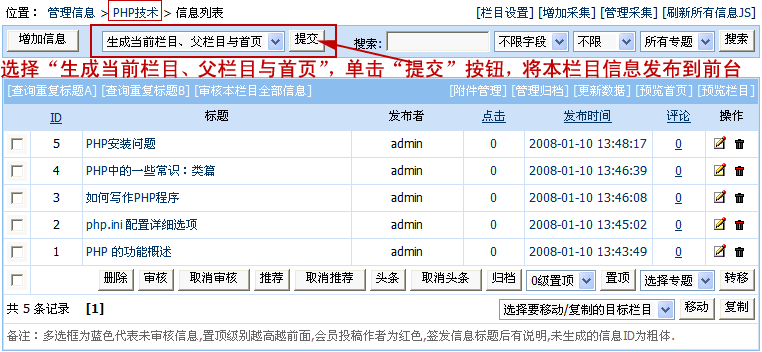
| 三、增加信息 |



| 列表页面模板代码 | |
| 列表内容模板(list.var) |