

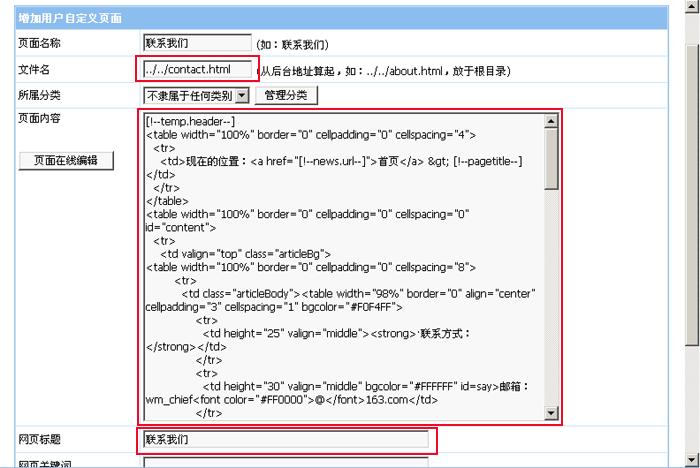
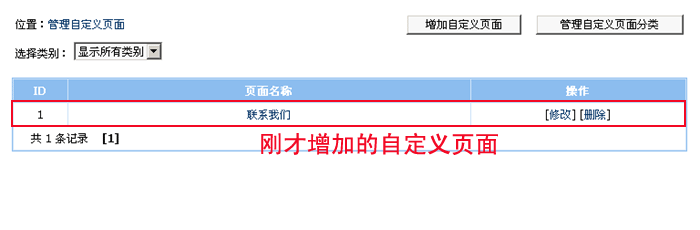
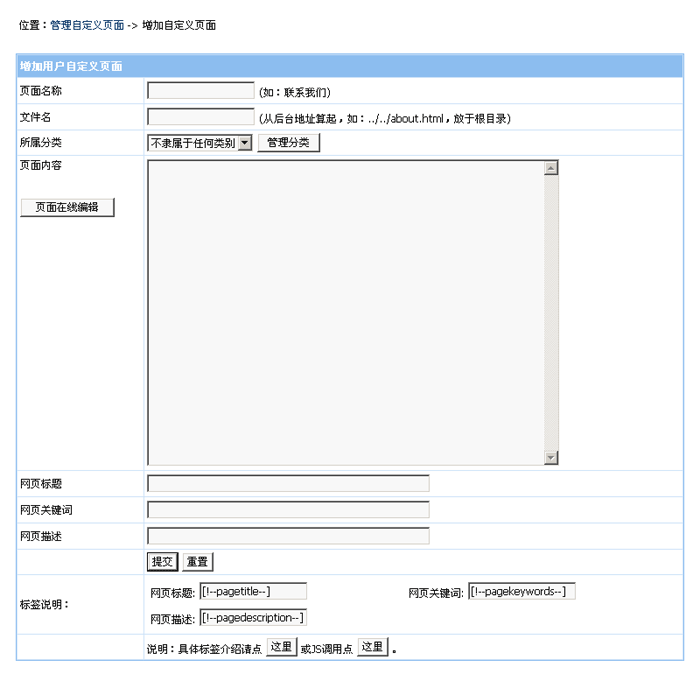
| 页面名称 | 页面名称,管理列表时显示 |
| 文件名 | 自定义页面的文件名。从后台地址算起,如:“../../about.html”表示根目录下的about.html文件(存放的目录必须是已存在的目录) |
| 所属分类 | 页面所属分类 |
| 页面内容 |
自定义页面的页面代码。用dreamweaver编辑好页面后复制到这。 |
| 网页标题 | 网页标题:<title>标题</title> |
| 网页关键词 | 网页关键词:<meta name="keywords" content="关键词"> |
| 网页描述 | 网页描述:<meta name="description" content="网页描述"> |