
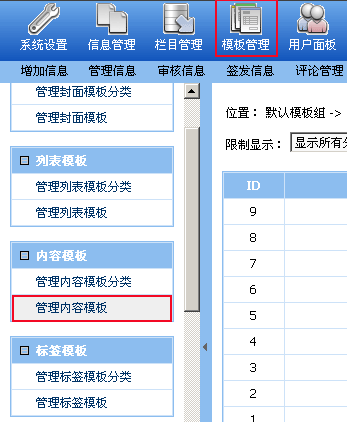
图片2:管理内容模板页面


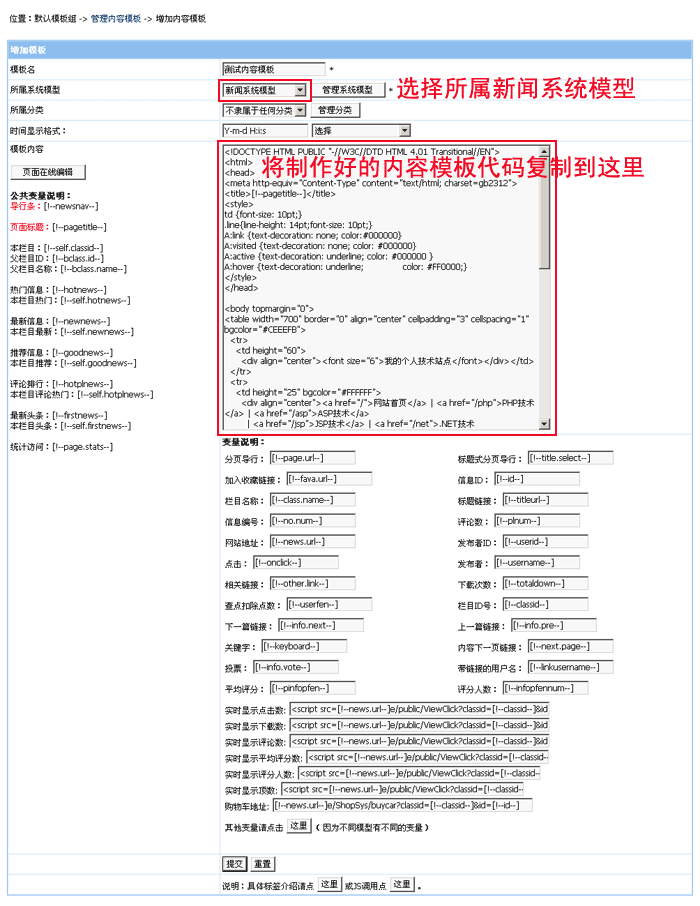
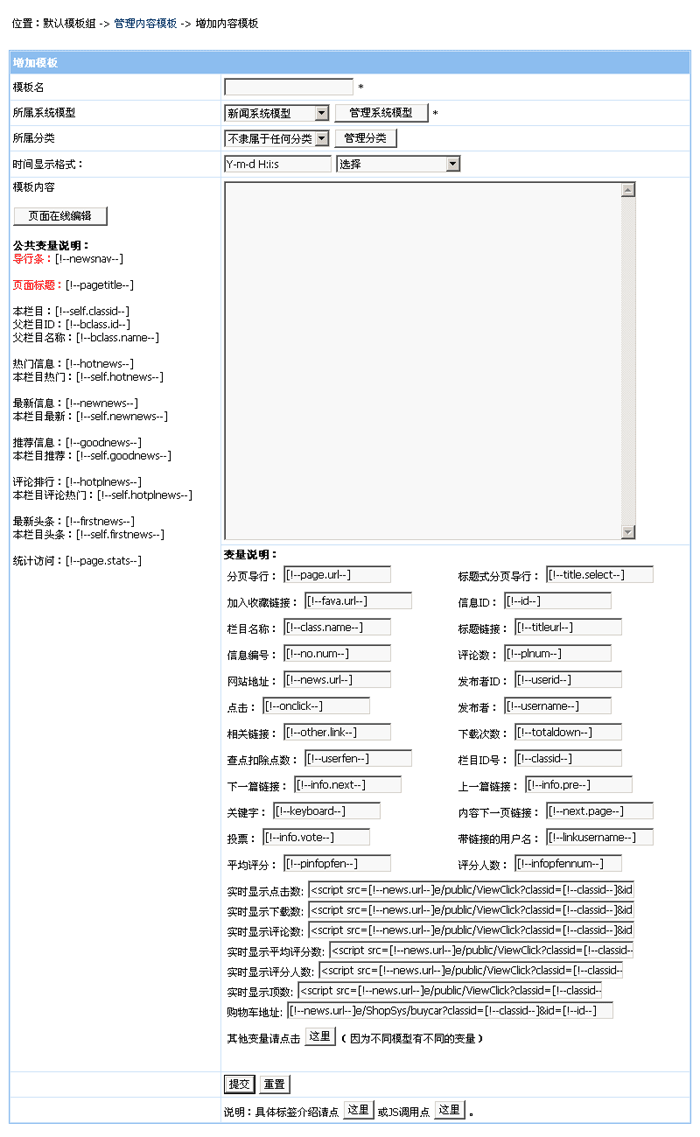
| 所属系统模型 | 指这个内容模板用于的系统模型 |
| 时间显示格式 | 格式化发布时间,如“Y-m-d”就是显示“2008-08-08” |
| 模板内容 | 内容模板的模板内容 |
| [!--pagetitle--]:页面标题 | [!--newsnav--]:导行条 | [!--page.stats--]:统计访问 |
| [!--id--]:信息ID | [!--titleurl--]:标题链接 | [!--keyboard--]:关键字 |
| [!--classid--]:栏目ID | [!--class.name--]:栏目名称 | [!--self.classid--]:本栏目ID |
| [!--class.intro--]:栏目简介 | [!--class.keywords--]:栏目关键字 | [!--class.classimg--]:栏目缩略图 |
| [!--bclass.id--]: 父栏目ID |
[!--bclass.name--]:父栏目名称 | [!--other.link--]:相关链接 |
| [!--fava.url--]:加入收藏链接 | [!--news.url--]:网站地址(参数设置的站点地址) | [!--no.num--]:信息编号 |
| [!--userid--]:发布者ID | [!--username--]:发布者 | [!--linkusername--]:带链接的用户名 |
| [!--userfen--]:查看信息扣除点数 | [!--pinfopfen--]:平均评分 | [!--infopfennum--]:评分人数 |
| [!--onclick--]:点击数 | [!--totaldown--]:下载数 | [!--plnum--]:评论数 |
| [!--page.url--]:分页导行 | [!--title.select--]:标题式分页导行 | [!--next.page--]:内容下一页链接 |
| [!--info.next--]:下一篇链接 | [!--info.pre--]:上一篇链接 | [!--info.vote--]:信息投票 |
| [!--hotnews--]:热门信息JS调用(默认表) [!--self.hotnews--]:本栏目热门信息JS调用 |
[!--newnews--]:最新信息JS调用(默认表) [!--self.newnews--]:本栏目最新信息JS调用 |
[!--goodnews--]:推荐信息JS调用(默认表) [!--self.goodnews--]:本栏目推荐信息JS调用 |
| [!--hotplnews--]:评论热门信息JS调用(默认表) [!--self.hotplnews--]:本栏目评论热门信息JS调用 |
[!--firstnews--]:头条信息JS调用(默认表) [!--self.firstnews--]:本栏目头条信息JS调用 |
|
| [!--字段名--]:数据表字段内容调用 | 支持公共模板变量 | 支持所有模板标签 |
其它JS调用及地址说明
| 实时显示点击数(不统计) | <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]></script> |
| 实时显示点击数(显示+统计) | <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&addclick=1></script> |
| 实时显示下载数 | <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&down=1></script> |
| 实时显示评论数 | <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&down=2></script> |
| 实时显示平均评分数 | <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&down=3></script> |
| 实时显示评分人数 | <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&down=4></script> |
| 实时显示顶数 | <script src=[!--news.url--]e/public/ViewClick?classid=[!--classid--]&id=[!--id--]&down=5></script> |
| 购物车地址 | [!--news.url--]e/ShopSys/buycar?classid=[!--classid--]&id=[!--id--] |