
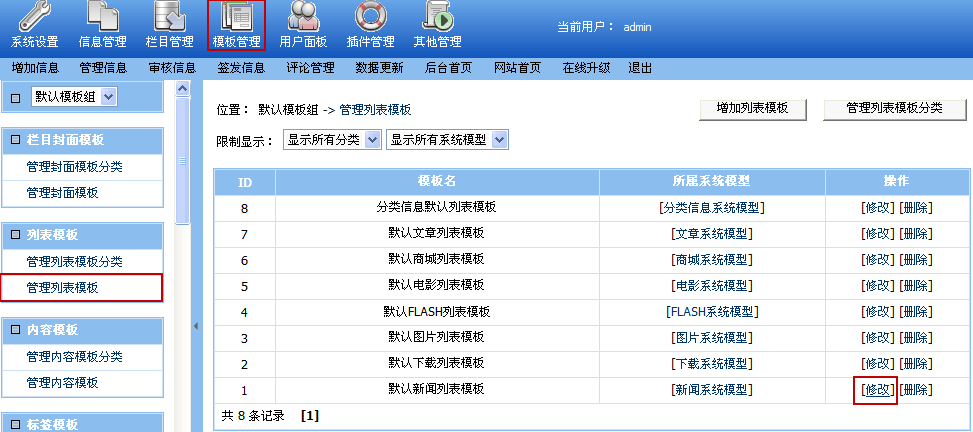
图2:管理列表模板界面


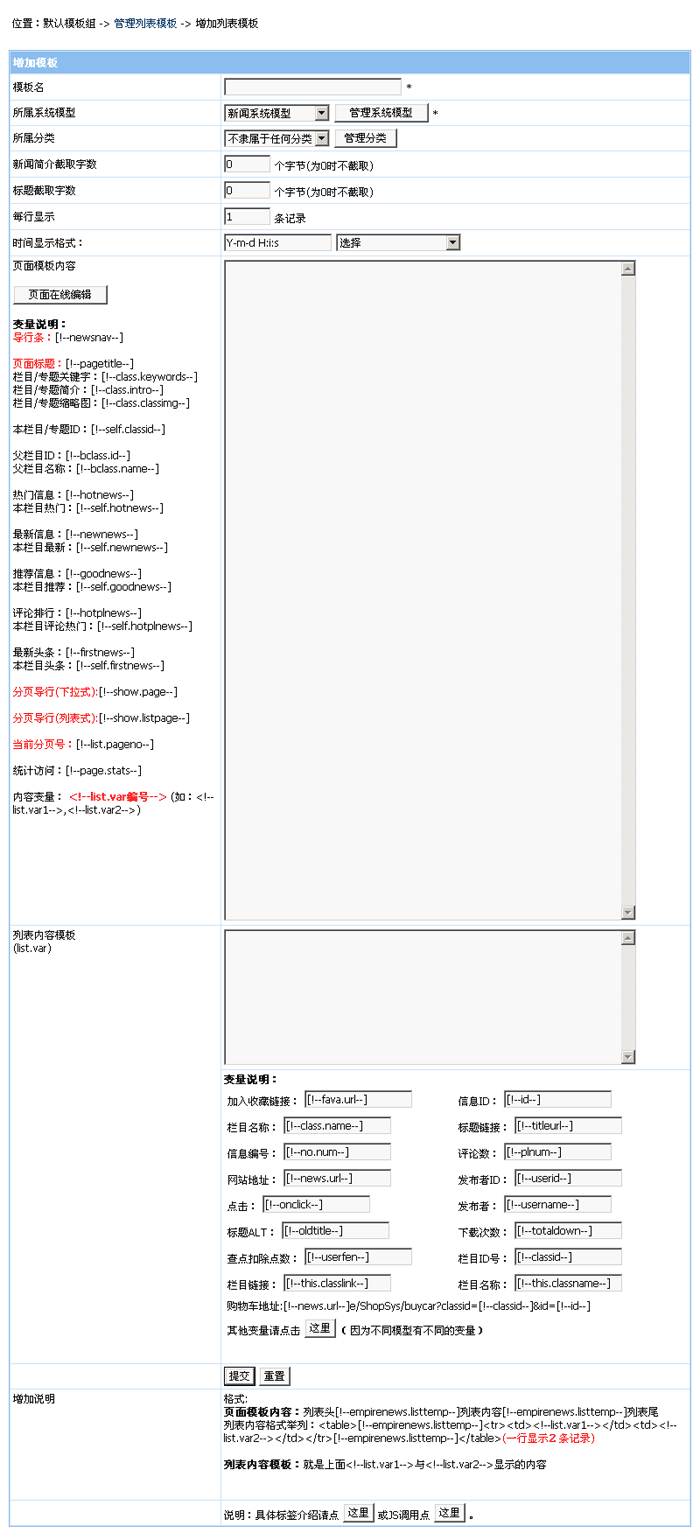
| 所属系统模型 | 指这个列表模板用于的系统模型 |
| 简介截取字数 | 针对“smalltext”、“flashsay”、“softsay”、“moviesay”字段的截取设置,0为不截取 |
| 标题截取字数 | 可设置截取标题的前多少字,0为不截取 |
| 每行显示 | 是指每次循环记录数 |
| 时间显示格式 | 格式化时间,如“Y-m-d”就是显示“2008-08-08” |
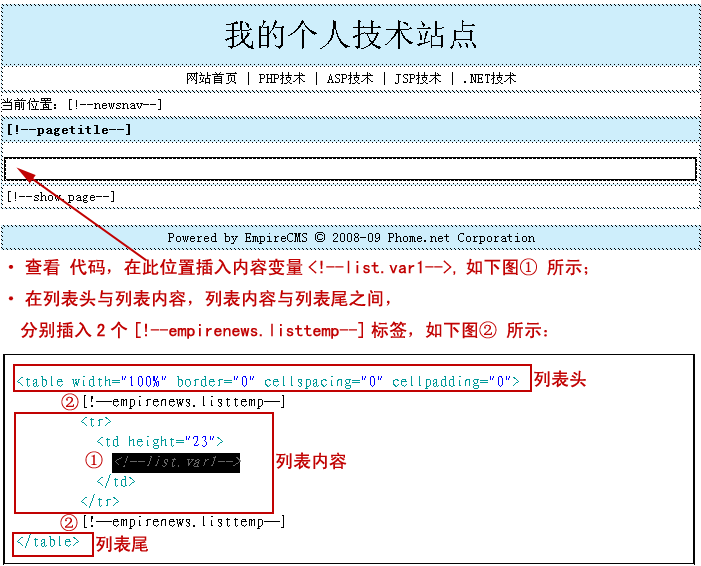
| 页面模板内容 | 信息列表的模板主要内容 |
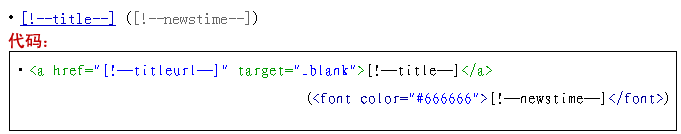
| 列表内容模板(list.var) | 即"页面模板内容"中"<!--list.var*-->"标签显示的内容. |
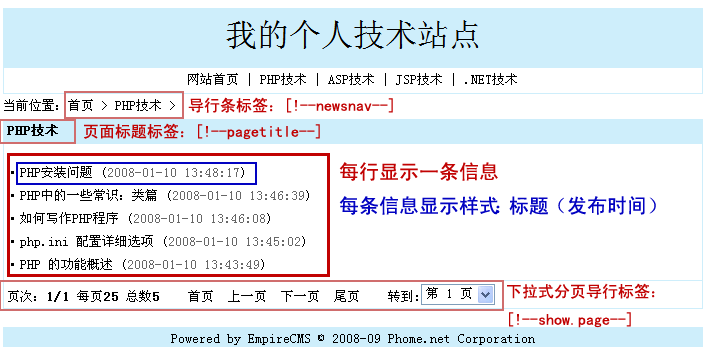
| [!--pagetitle--]:页面标题 | [!--newsnav--]:导行条 | [!--page.stats--]:统计访问 |
| [!--self.classid--]:本栏目/专题ID | [!--bclass.id--]:父栏目ID | [!--bclass.name--]:父栏目名称 |
| [!--class.intro--]:栏目/专题简介 | [!--class.keywords--]:栏目/专题关键字 | [!--class.classimg--]:栏目/专题缩略图 |
| [!--show.page--]:分页导行(下拉式) |
[!--show.listpage--]:分页导行(列表式) | [!--list.pageno--]:当前分页号 |
| [!--hotnews--]:热门信息JS调用(默认表) [!--self.hotnews--]:本栏目热门信息JS调用 |
[!--newnews--]:最新信息JS调用(默认表) [!--self.newnews--]:本栏目最新信息JS调用 |
[!--goodnews--]:推荐信息JS调用(默认表) [!--self.goodnews--]:本栏目推荐信息JS调用 |
| [!--hotplnews--]:评论热门信息JS调用(默认表) [!--self.hotplnews--]:本栏目评论热门信息JS调用 |
[!--firstnews--]:头条信息JS调用(默认表) [!--self.firstnews--]:本栏目头条信息JS调用 |
|
| 支持公共模板变量 | 支持所有模板标签 |
(2)、列表内容模板(list.var)支持的变量
| [!--id--]:信息ID | [!--titleurl--]:标题链接 | [!--oldtitle--]:标题ALT(不截取字符) |
| [!--classid--]:栏目ID | [!--class.name--]:栏目名称(带链接) | [!--this.classname--]:栏目名称(不带链接) |
| [!--this.classlink--]:栏目地址 | [!--news.url--]:网站地址(参数设置的站点地址) | [!--no.num--]:信息编号 |
| [!--userid--]:发布者ID | [!--username--]:发布者 | [!--userfen--]:查看信息扣除点数 |
| [!--onclick--]:点击数 | [!--totaldown--]:下载数 | [!--plnum--]:评论数 |
| [!--fava.url--]:加入收藏链接 | [!--字段名--]:数据表字段内容调用 |