
| [!--pagetitle--]:网站名称 | [!--news.url--]:网站地址(参数设置的站点地址) |
| 支持公共模板变量 | 支持所有模板标签 |
| 首页模板制作 |
| 修改首页模板 |
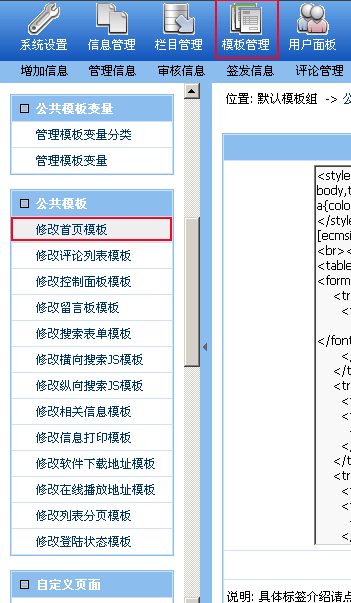
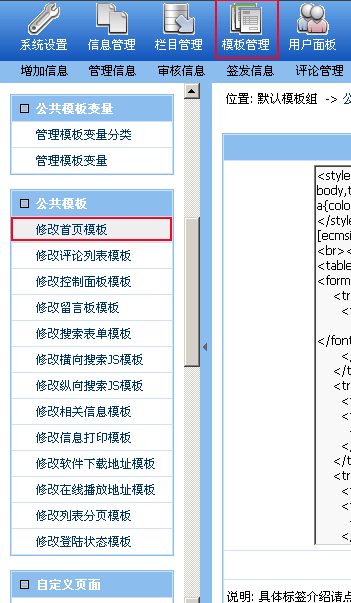
| 1、登陆后台->点击大菜单“模板管理”>“公共模板”>“修改首页模板”,进入如下界面: | ||||
图片1:菜单导航 |
||||
| 2、首页模板支持的变量说明 | ||||
|
| 首页模板制作范例 |
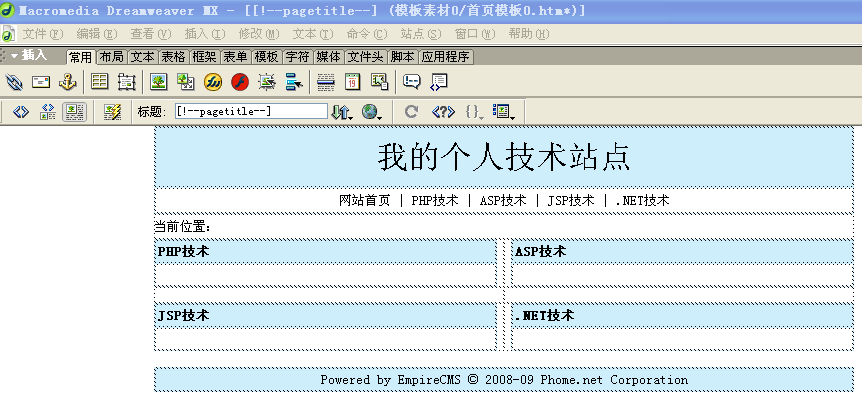
| 实现如下效果: | |
 |
|
| 1、用Dreamweaver制作好首页界面 | |
 |
|
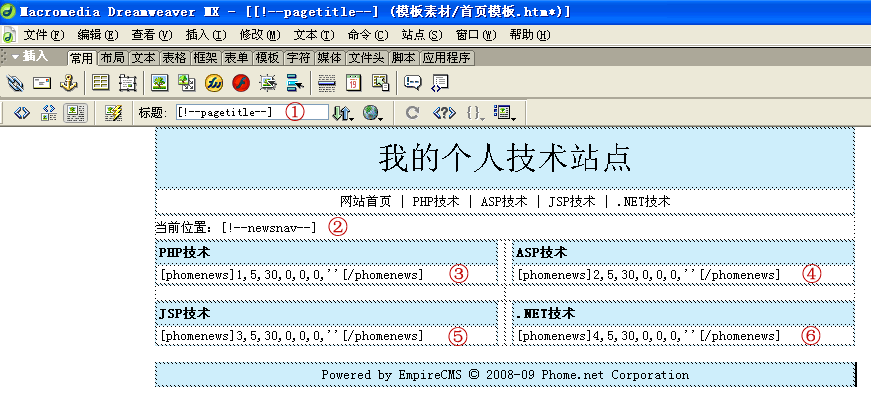
| 2. 在制作好的界面加入模板标签及变量: | |
| 页面标题变量[!--pagetitle--]:调用位置如下图①所示。 导行条变量[!--newsnav--]:调用位置如下图②所示。 文字调用标签[phomenews]: 调用位置如下图③④⑤⑥所示。作用:调用栏目信息。 |
|
 |
|
| 说明:首页模板支持所有模板标签,只是上面例子我们只使用了phomenews标签。 | |
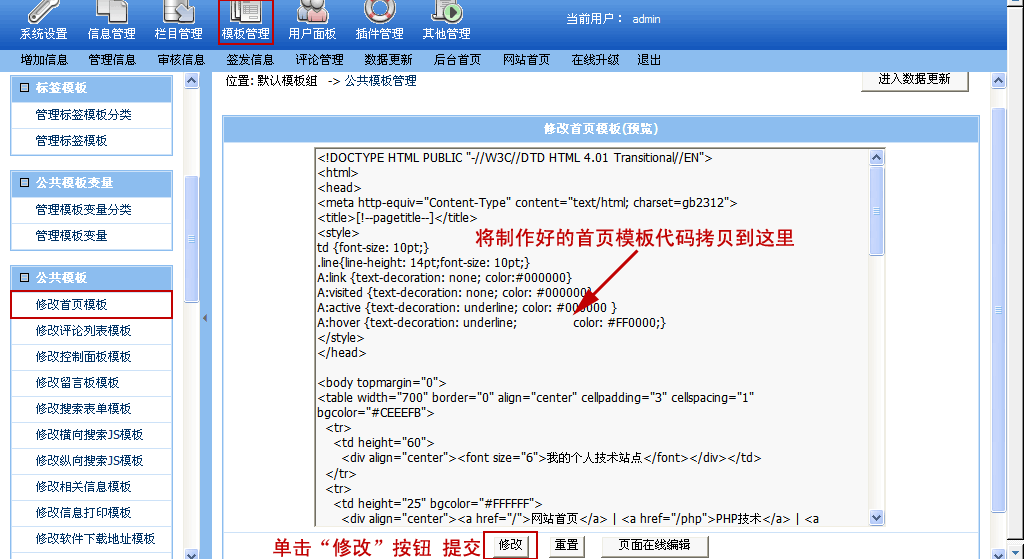
| 3. 将制作好的首页模板代码拷贝到系统后台“首页模板”中: | |
| 登录系统后台,单击“模板管理”菜单 》公共模板-“修改首页模板”; 拷贝首页模板代码,单击“修改”按钮提交,首页模板制作完毕: |
|
 |
|
| 4、最终内容模板的预览效果 | |

|
|
| 5、附上面例子模板代码: | |
| 相关链接 |
| 1、首页模板制作视频教程 |